Using Photoshop to Create Font

How to create your own font?
Gone are actually the times that typefaces were actually restricted to Moments and also Arial but that does not indicate there’s no more extent for advancement. This is actually a deceiving instructable. I spent an hr and also a fifty percent making my fonts look wonderful during that font style system, merely to have this tell me I cant save my font style. Satisfy feature this in your description as opposed to stating “Font style designer trial. this is the demonstration, yet this includes the main features we should make a full font.” Since that doesn’t. Other than that I just liked the instructions. Only a little Photoshop that this taken place.
A bubbly font is excellent for a kid’s birthday celebration event, however, try using that in business collateral you ‘d never ever be actually inquired to design for that business once again! Within this post, our experts look at the rules of font variety to guarantee you and your styles consistently appear excellent.
For example, if you like to design a sign that can’t be missed, what better than the glow of neon lights with casino fonts. Just imagine Las Vegas and you will get the point. And if you like betting and casino games you don’t have to imagine them. Just check this website and pick one of the top online casino sites to play on and get amazing free bonuses
Instead of needing to get involved in the ins and outs of precisely positioning upright product lines as well as editing and enhancing arcs, producing a font in Photoshop need call for nothing more complex compared to putting blocks onto a network. Even with this simpleness, though, you can make some genuinely amazing effective ways to make a font, unquestionably a simple only, however as you come to grips along with Photoshop, you’ll find that the heavens’ excess.
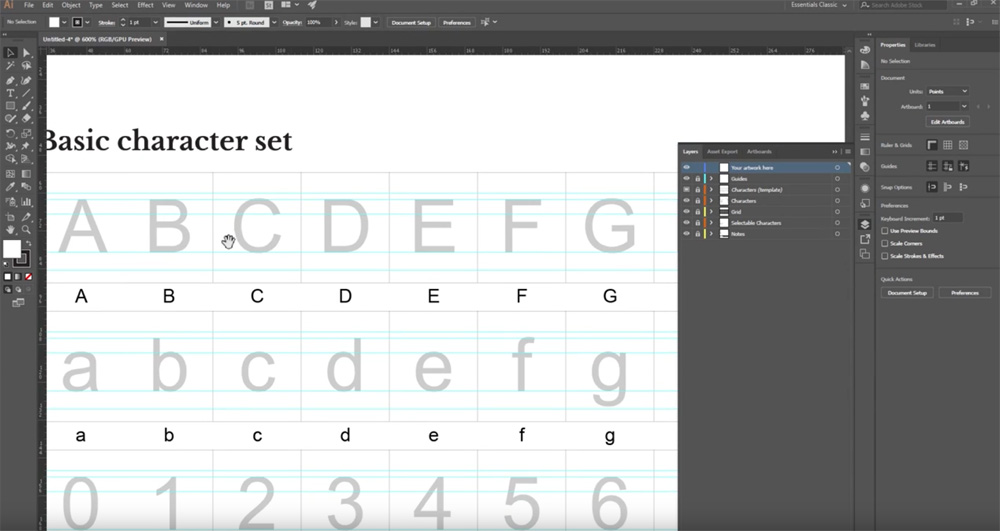
You can easily move faster if your 0-9 numbers are actually close to one another. Select all of them all as well as click the “0-9” switch in the Photoshop glass. The exact same activity is achievable for a-z and also A-Z. In my expertise, that is actually simpler to go letter by character the first time around, which is actually precisely just what I’m doing listed here.
The general rule permits Concepts to carry out the work with you, choose a theme and perfectly matched shades, fonts, and changes will certainly be put on your development. Glow includes all sorts of properly designed styles constructed in. And if you possess access to Stimulate Fee Features you can make use of Fire’s Company Administration capacities to create one-of-a-kind styles created for your very own company. All of this can also be achieved on Adobe illustrator, hop over here to learn more.